元素脱离文档流的方法
有三种情况将使得元素脱离文档流,分别是浮动(float left or right)、绝对定位(position:absolute)、固定定位(position:fixed)。
position
position有四个选项,分别是默认值static,absolute,relative,fixed,常和top, bottom, left, right 或者 z-index联合使用,用来改变块元素位置。
默认值static:默认值。没有定位,元素出现在正常的流中(忽略 top, bottom, left, right 或者 z-index 声明)。。
将窗体自上而下分成一行行,并在每一行中按从左到右的顺序排放元素,即为文档流。
absolute: 块元素根据第一个不是static属性的父元素进行定位(如果没有的则默认根据body定位)。对象虽然确定好了,但有些地方需要思考,如果父级设定了 margin,border,padding等属性,那么这个定位点将从哪里开始呢?答案是从padding开始。
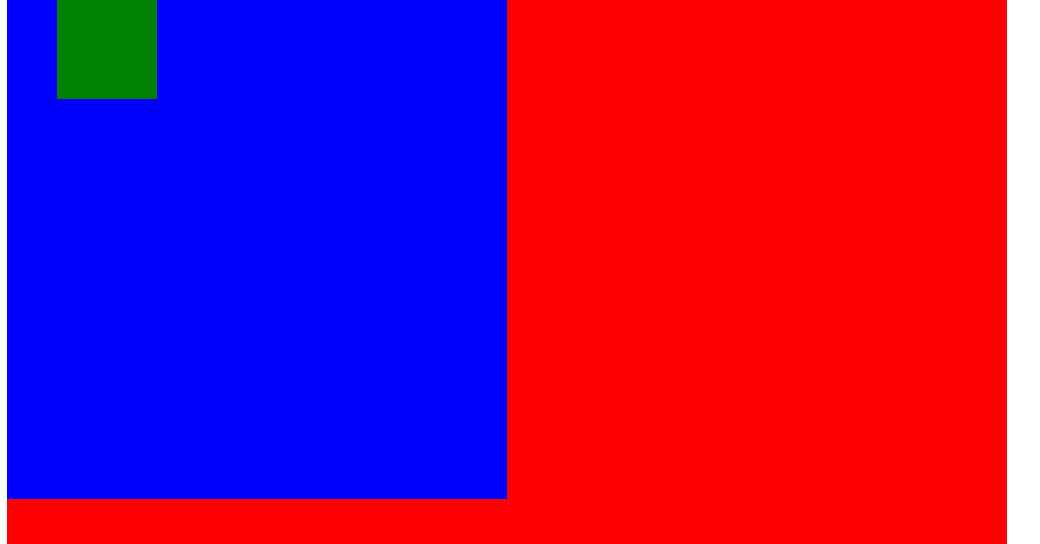
以下的例子中由于绿色div设置了position为absolute,同时它的父元素红色的position不是static,所以它会浮起并根据红色元素的padding进行定位。他下面的蓝色元素按照正常的static文件流进行定位 。
。1
2
3
4
5
6
7<body>
<div style="width: 1000px; height: 1000px; background: red; position: relative; left:300px" >
<div style="width: 100px; height: 100; background: green; position:absolute; left:50px"></div>
<div style="width: 500px; height: 500px; background: blue"></div>
</div>
</body>fixed: 很好理解,块元素永远根据打开浏览器的窗体进行定位
relative:块元素根据本身原来自身的位置进行定位float: https://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html